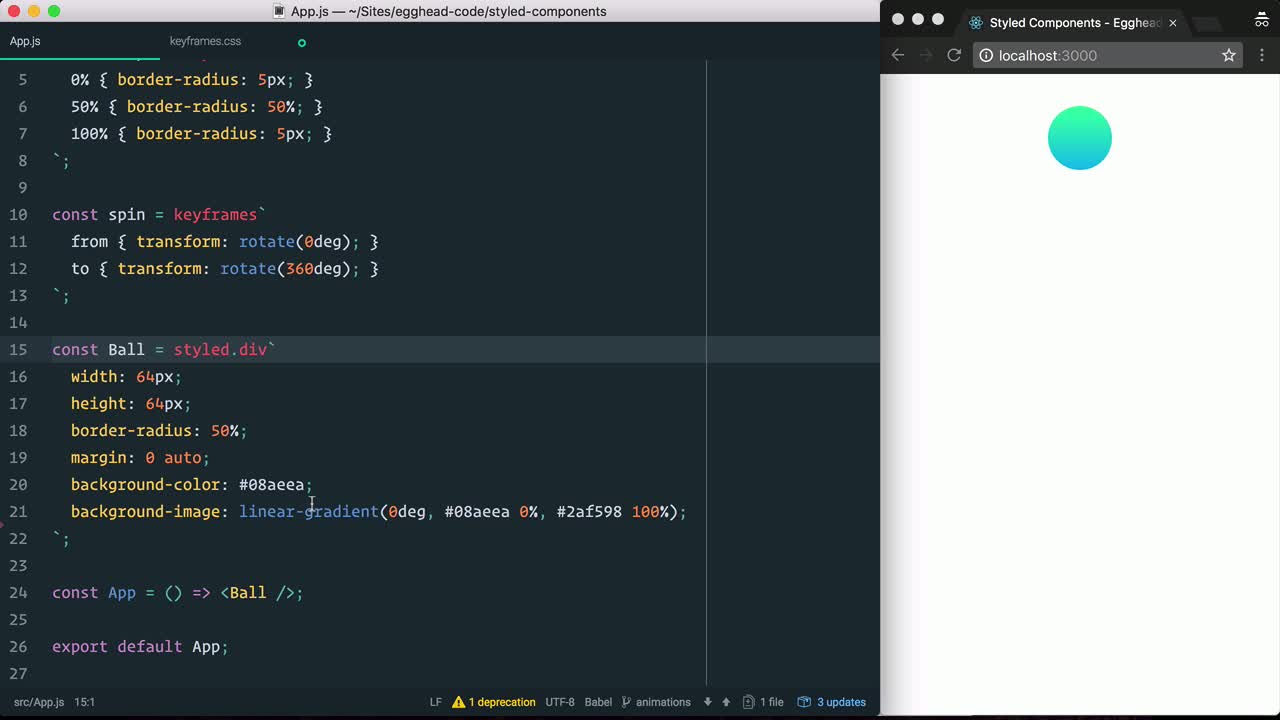
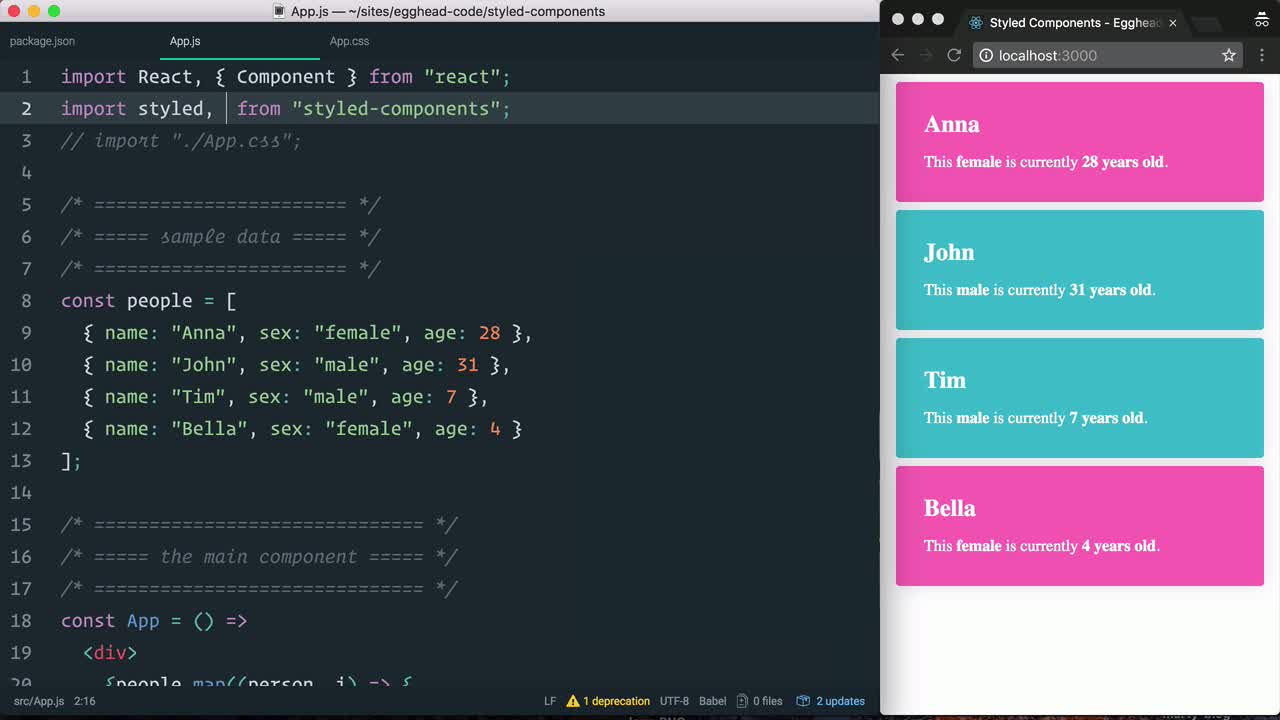
Animating Styled Components using Style Objects or Tagged Template Literals | by Charlie Thomas | Medium

Keyframes with percentages causes error highlighting · Issue #293 · styled- components/vscode-styled-components · GitHub
Creating keyframes using styled objects · Issue #2561 · styled-components/ styled-components · GitHub