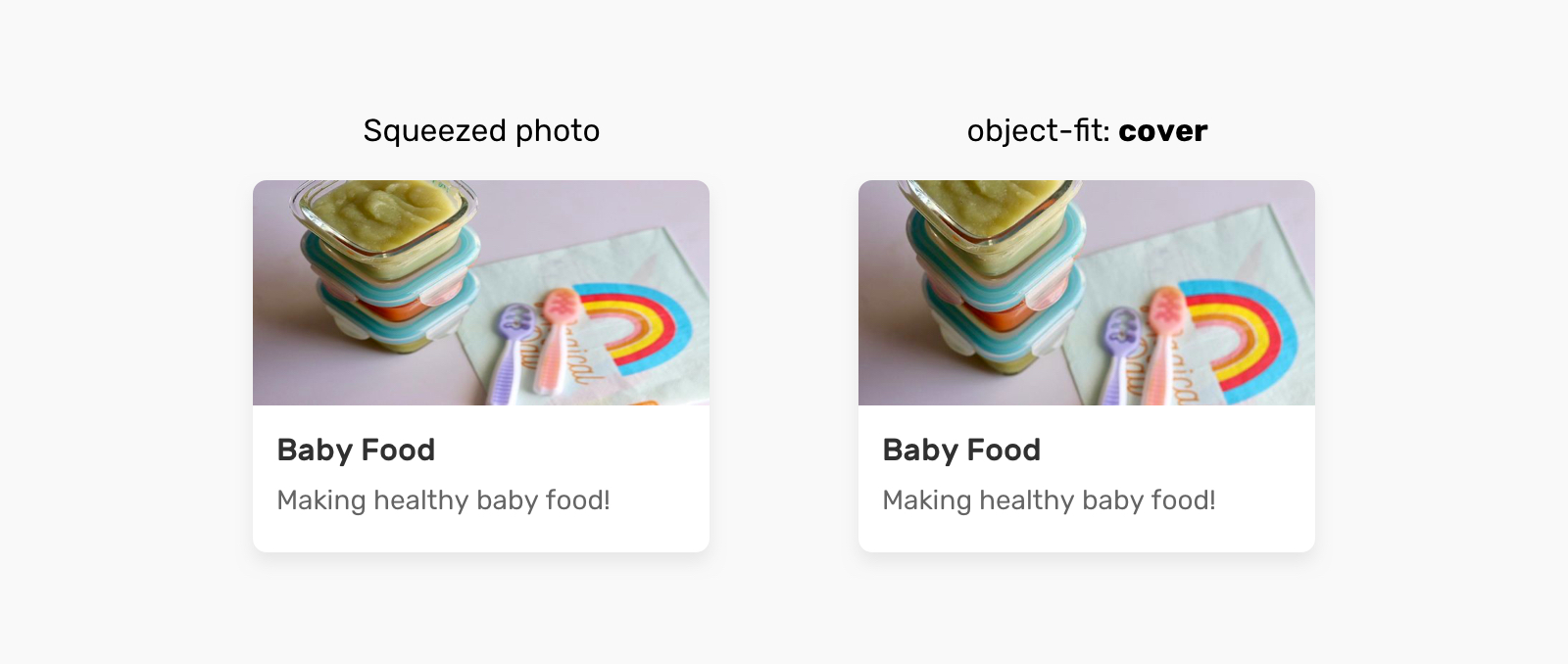
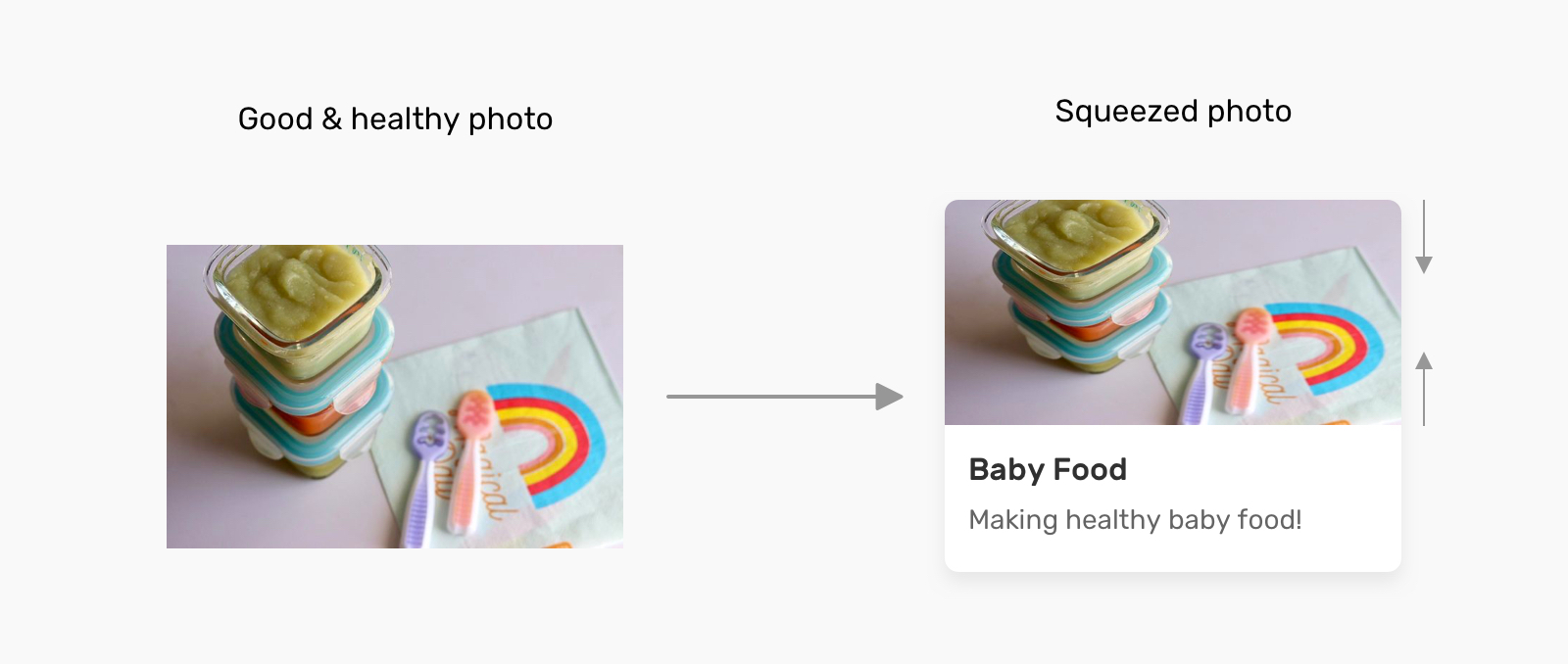
![✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub ✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub](https://user-images.githubusercontent.com/3197552/98561928-bc5d9880-22a9-11eb-8413-e0c4bc66eb45.png)
✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub

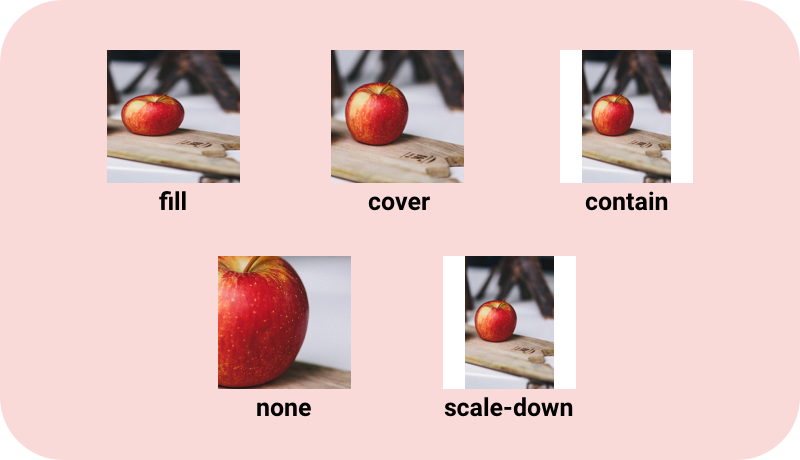
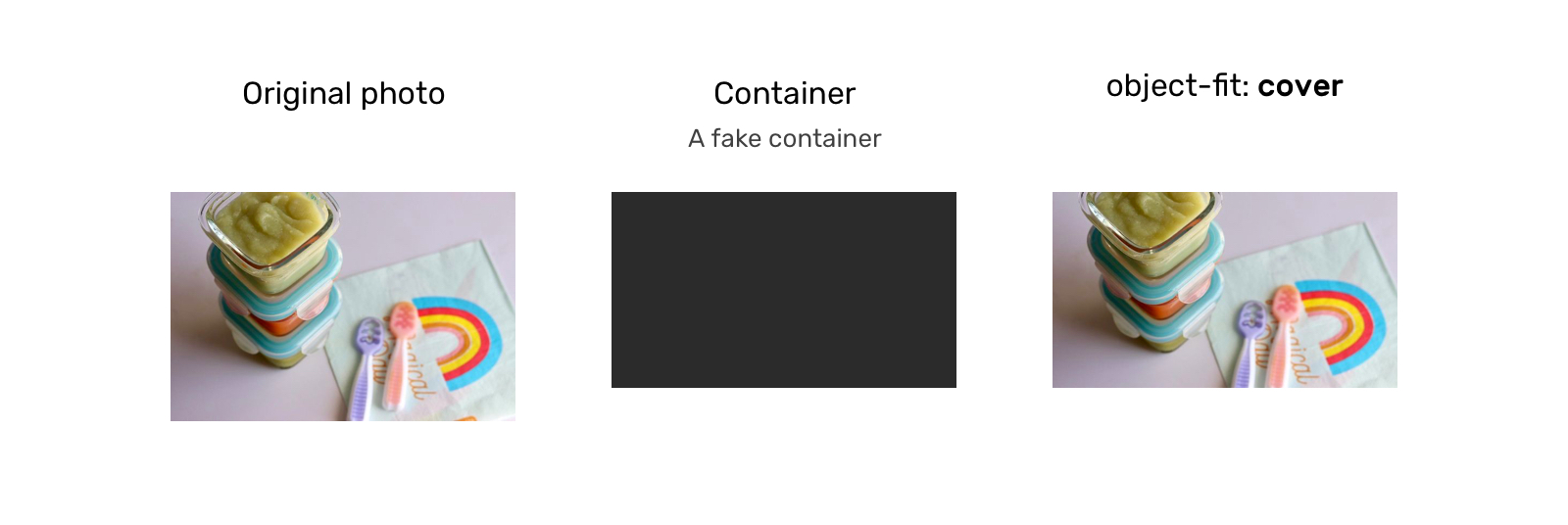
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X

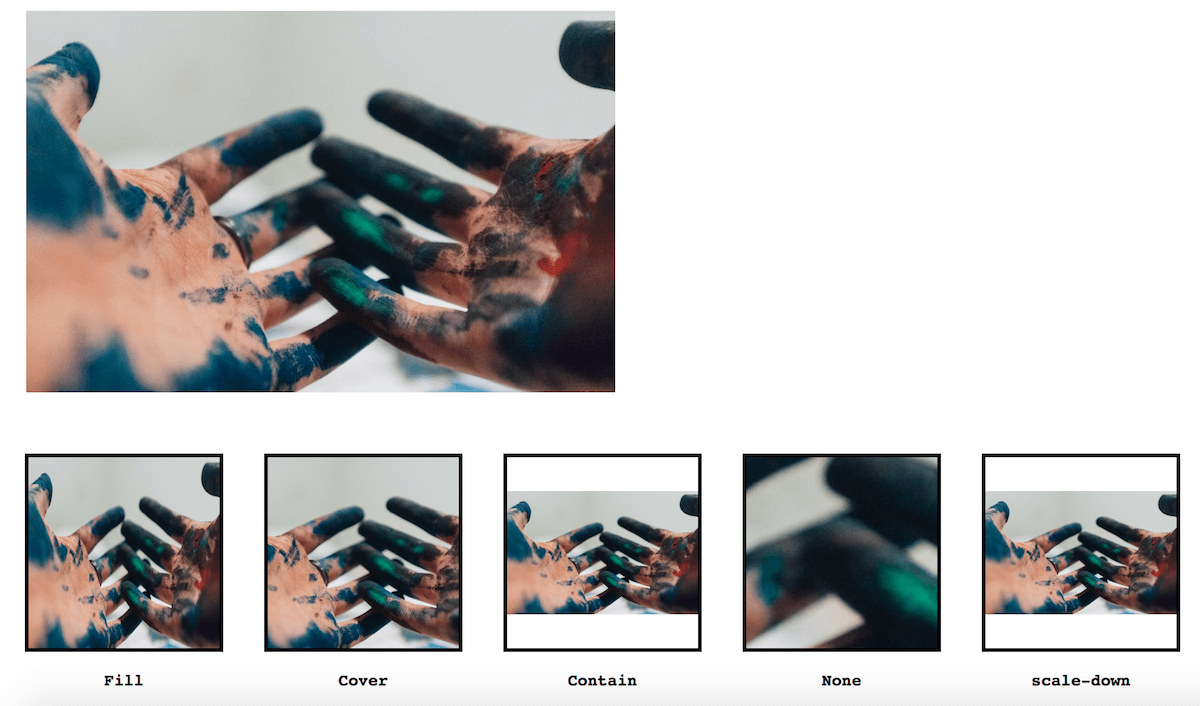
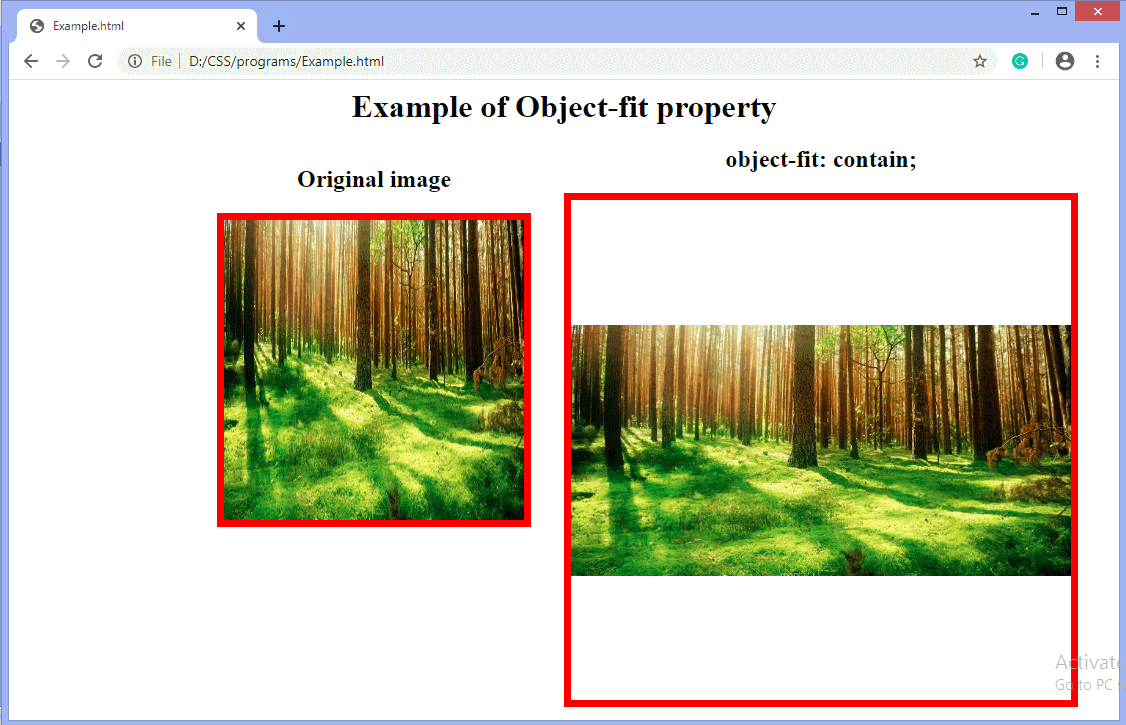
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium