Set style attributes directly instead of using cssText for inline styles · Issue #455 · sveltejs/svelte · GitHub
.gif)
How to set whether the style of the font is normal, italic or oblique with JavaScript ? - GeeksforGeeks

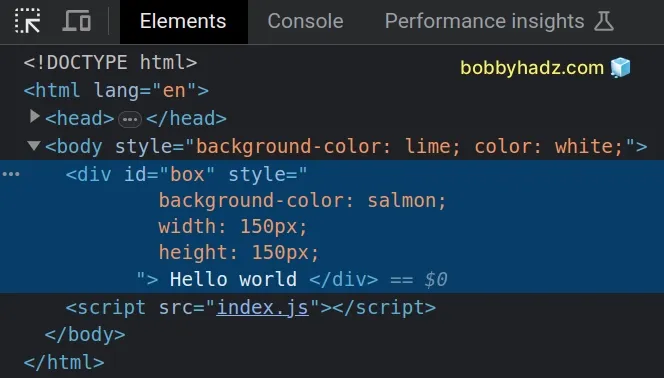
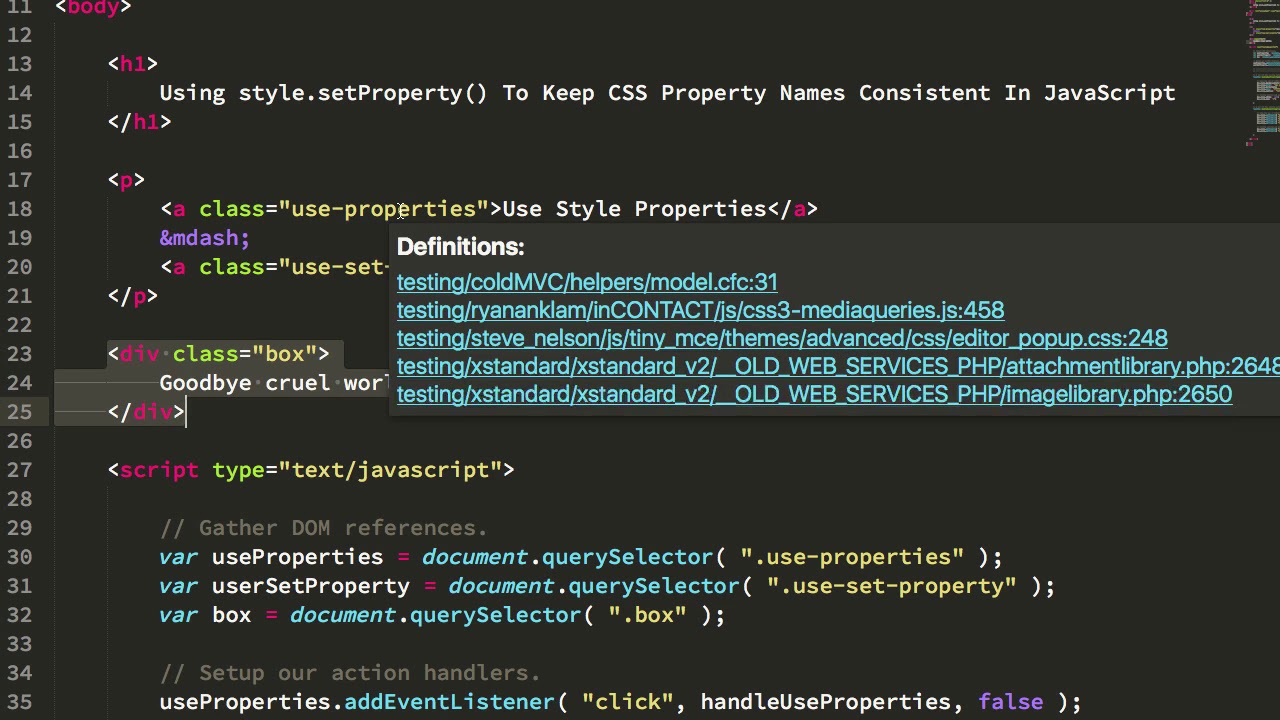
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow