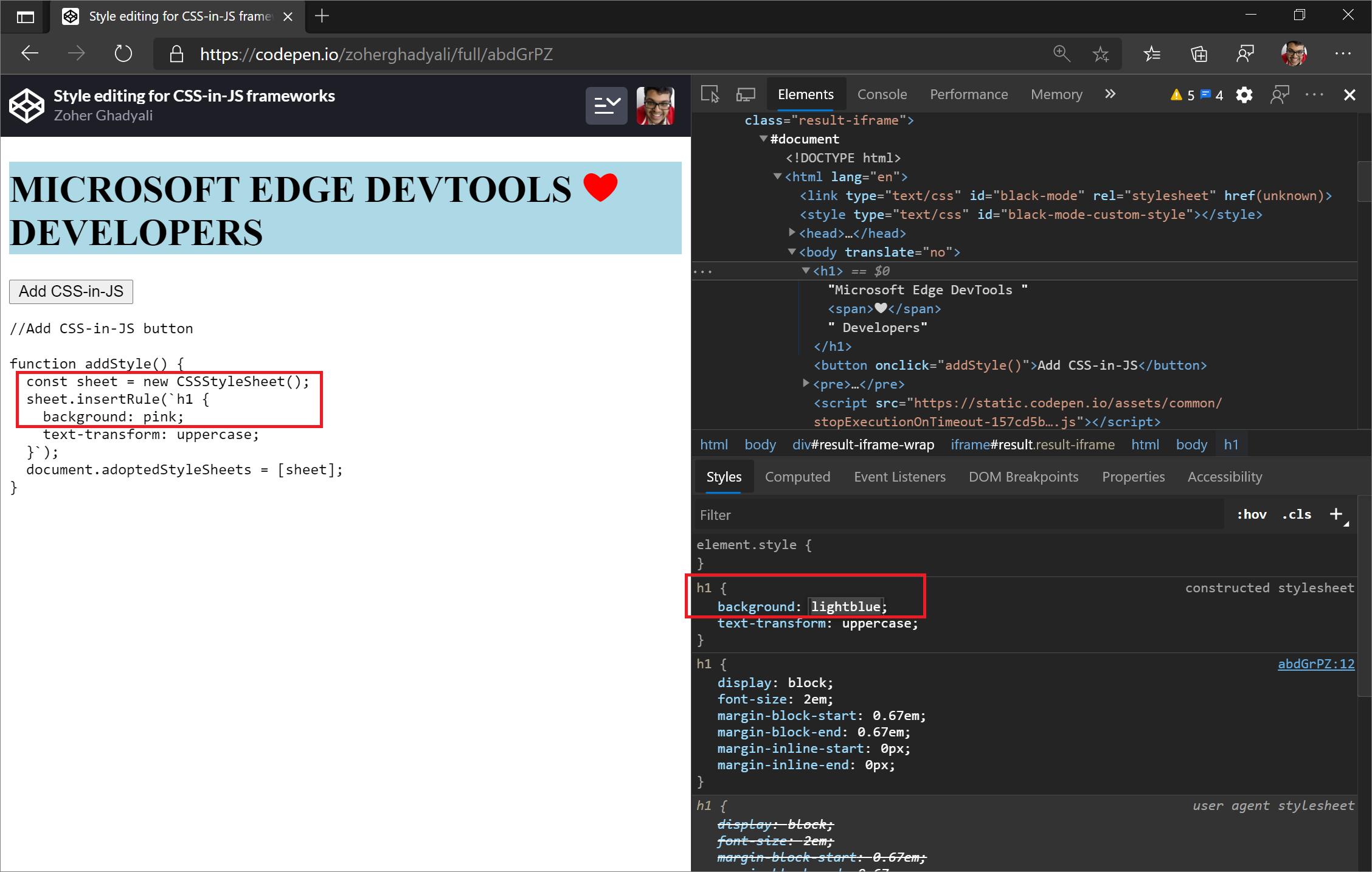
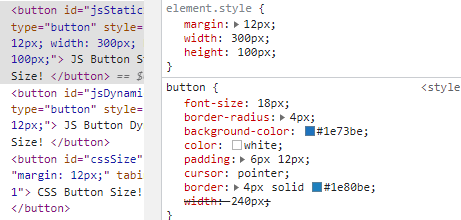
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -