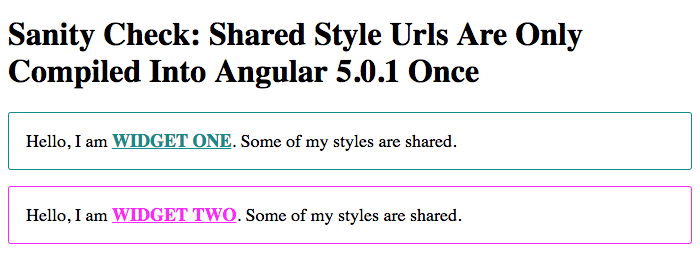
Component Styles are not shared anymore but duplicated per component with Ivy · Issue #46418 · angular/angular · GitHub

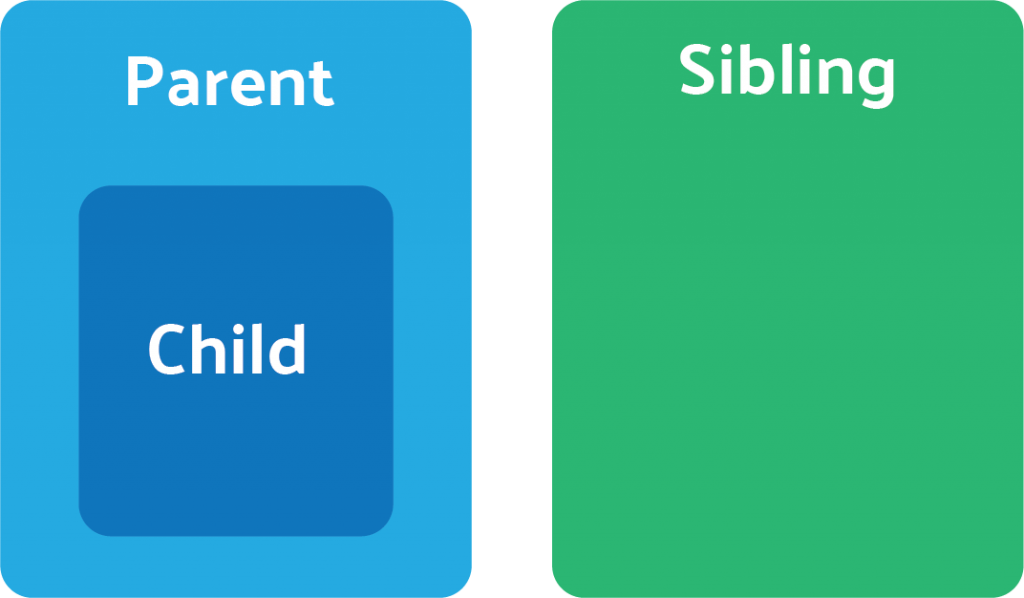
Angular application based on standalone components with lazy loading and shared elements | by Zied ZAYANI | Medium

angular11-microfrontends-lazy-components | styles not getting applied for shared component · Issue #762 · module-federation/module-federation-examples · GitHub

angular11-microfrontends-lazy-components | styles not getting applied for shared component · Issue #762 · module-federation/module-federation-examples · GitHub

Component Styles are not shared anymore but duplicated per component with Ivy · Issue #46418 · angular/angular · GitHub